MPF-MC is being deprecated
This instruction page is for the legacy MPF-MC for MPF versions 0.57 and prior. For users of MPF 0.80 and later, please refer to the Godot Media Controller (GMC) Documentation
Widgets
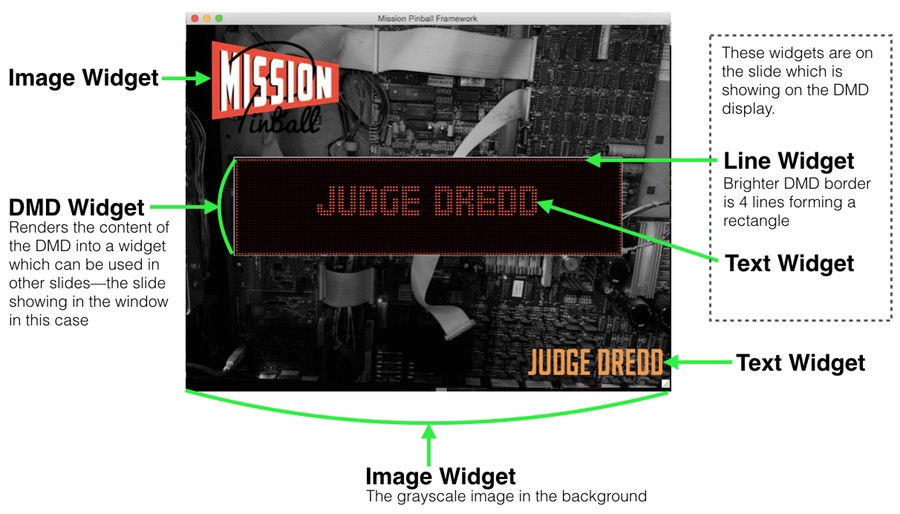
If a slide is a blank canvas, then "widgets" are the things you put on that blank canvas, like text, images, shapes, videos, etc. Here's an example of a slide (on the window display) showing how it's made up of different types of widgets.

Widgets have properties like size and position, and some widgets include additional properties depending on what type of widget they are. (Text widget have font properties, video widgets have properties controlling video playback, etc.)
You can control the stacking order of widgets on a slide (also called the "layer" or "z-order"), to specify which widget should be on top of another if they're overlapping.
You can specify all the widgets that are on a slide when you define that slide, and/or you can add widgets later to existing slides or remove certain widgets from slides while keeping others there.
You can even create a library of reusable "named" widgets which you can use again and again on many slides.
You can specify widget "styles" which are default properties that are inherited by all widgets based on that style. (So, for example, you could specify a set of styles for text widgets called "title", "default" and "small" that control the font name, font size, color, and spacing for widgets using that style.
Individual widget properties can also be animated, meaning you can change the size, position, opacity, etc. of a widget over time. You can animate multiple properties of a widget at the same time or in a sequence (or both), and you can specify which MPF events trigger animation sequences to start and stop.
In this section of the documentation, we'll look at all the different types of widgets (and their properties and settings), then look at how you position and animate them, how to use widget styles, and how you can create the reusable widgets.
You can test slides and widgets interactively using Interactive MC (iMC).
- Types of widgets
- Showing widgets on a slide
- Positioning widgets on slides
- Animating widgets
- Animation "easing"
- Widget styles
- Opacity & transparency
- Fonts
- Bitmap Fonts
- Creating reusable "named" widgets
- Expiring & removing widgets
- Widget keys
- Layers, overlap, & z-order
Something missing or wrong? You can fix it!
This website is edited by people like you! Is something wrong or missing? Is something out of date, or can you explain it better?
Please help us! You can fix it yourself and be an official "open source" contributor!
It's easy! See our Beginner's guide to editing the docs.
Page navigation via the keyboard: < >
You can navigate this site via the keyboard. There are two modes:
General navigation, when search is not focused:
- F , S , / : open search dialog
- P , , : go to previous page
- N , . : go to next page
While using the search function:
- Down , Up : select next / previous result
- Esc , Tab : close search
- Enter : go to highlighted page in the results